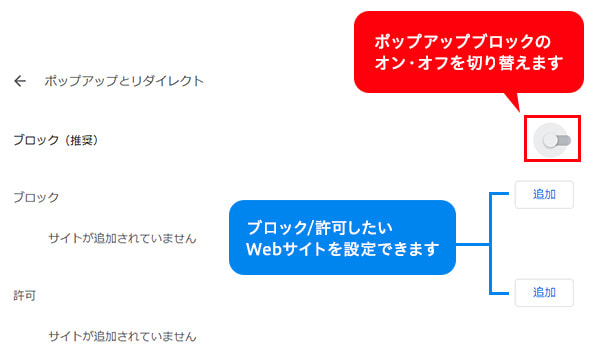
√ 画像 ポップアップ 337881-画像 ポップアップ js
ポップアップ表示させたい画像をメディアライブラリから選択します。 右下にある 「添付ファイルの表示設定」 のなかの、リンク先のプルダウンから 『メディアファイル』 を選択して、 「投稿に挿入」 をクリックします。ポップアップメイン画像 1個 横480px × 縦480pxpng(APNG) スタンプ画像 8個/16個/24個 横370px × 縦3px(最大)png ポップアップ画像 8個/16個/24個 横480px × 縦480px(最大)png(APNG) トークルームタブ画像 1個 横96px × 縦74pxpng} figurehoverafter {/*マウスホバーでオーバーレイ表示*/ opacity 07;

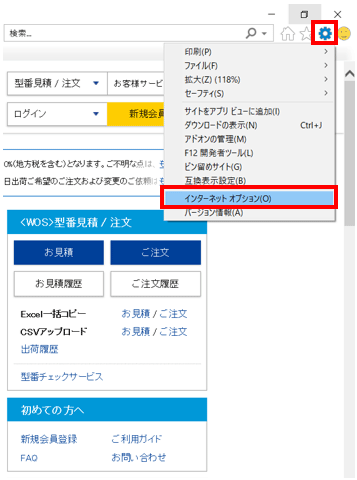
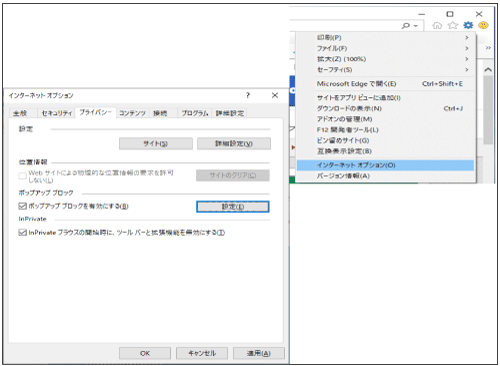
ポップアップブロック機能の設定について 登記 供託オンライン申請システム 登記ねっと 供託ねっと
画像 ポップアップ js
画像 ポップアップ js-Transition all 04s easeinout 0s; ポップアップ機能とは? お好きな画像をアップロードしていただくだけで、画面の下部からぴょこっと飛び出すポップアップ表示が簡単に実装できる機能です。 ↑ ポップアップ表示イメージ クーポンを表示してキャンペーンページに誘導したり、



ポップアップブロックの解除方法について Mac Os Safari サポート
あらゆるブラウザに対応! 画像ポップアップスクリプトLightbox2 この記事のタイトルとURLをコピーする Lightbox2(ライトボックス)は、画像をポップアップするためのスクリプトです。 セットアップも簡単で、最近のすべてのブラウザで機能します。 html ポップアップの表示設定は画像を表示したいフィーチャの レイヤ プロパティ から行います。 HTML ポップアップ タブ → ポップアップ ツールを使用してレイヤのコンテンツを表示 チェックボックスをオンにした後、以下の3種類の HTML 形式から設定方法を選んでください。 画像ポップアップの設定 画像と動画どちらもポップアップ表示できますが、画像をポップアップさせるためには、Primary Lightbox Settingsで設定を行います。Lightbox Plus Colorbox Primary Lightbox Settingsを表示します。 sizeタブ ポップアップウィンドウの表示サイズです。
1800 PowerPointで写真をクリックしたときに別の図形をポップアップ表示させる方法 スライドショーの実行中に写真をクリックしたとき、別の図形が出現するように設定できます。 出現させる図形に、アニメーションのズームを設定しておきましょうそこで Easy FancyBox プラグインを使用することで、 元のページから移動することなく このように 画像をポップアップ表示することができる ので、わかりやすくなるし、おしゃれですよね♪ さらに赤丸で囲んだ矢印の周辺をクリックする事で、いちいち画像を閉じることなく 同じページ内にある次の画像を表示させることができるという優れもの! 画像を閉じたい ポップアップ拡大画像 マウスでサムネイル画像をポイントしたときに、拡大画像をポップアップ表示します。 プラグインツールを使わずに作成 その時、ポップアップ画像以外の操作ができないように、背景に半透明の幕を掛けます。 再度ウィンドウ内をクリックしたら、ポップアップ表示を解除。 このようなツールは、 FANCYBOX など、いくつも公開され
デフォルトでは透過*/ content "";画像ポップアップテンプレート 画像ポップアップを表示する時はこれが使われます。 置換ワード &PICTUREURL→画像のURL &SKINPATH→スキンのパス &THREADURL→スレッドのURL 特殊func命令 下で説明するfunc命令以外に、これだけで使えるfunc命令があります。CSSでポップアップ。こんな方法もあったんだ?と思いつつさっそく、JavaScriptから乗り換えようかと... 続きを読む Luv Design 画像のポップアップを行う 1 css編 (08年5月15日 0039) Javascriptを使わず、cssだけで画像のポップアップを行う方法です。



ポップアップ Pop Up ポップアップブロック とは パソコン用語解説




ポップアップストアを起点に 新しいビジネスをつくる Advertimes アドタイ By 宣伝会議
画像ポップアップ・スライドショーを簡単に導入できるjQueryプラグイン「Lightbox 2」を紹介します。 jQueryプラグイン「Lightbox 2」 jQueryプラグイン「Lightbox 2」は、新しいページを開かずに画像ポップアップを表示してくれます。0704 画像をポップアップ拡大表示させる方法 投稿画面で「メディアを追加」をクリックします。 追加したい画像を選択したら、 リンク先をメディアファイル にして 投稿に挿入 をクリックしま インターネット用語における「ポップアップ」とは WEBサイト内のリンクをクリックした時に立ち上がる、別のウインドウを 「ポップアップウインドウ」 といい、略して「ポップアップ」と呼ばれています。 「ポップアップ」とはもともとは「 突然現れる」「飛び出す」 というような意味で、クリックすると飛び出すようにウインドウが現れるのでこう呼ば




ポップアップ Mozilla Mdn




空間をデザインする ポップアップ天井とは 小平市専門 地域密着の頼れる不動産会社 Find House
Re 商品説明文で画像のポップアップを使用したい件 商品説明文内に追加する説明画像を別ウィンドウで開くよう設定を行うことはできますが、開くウィンドウのサイズを固定したり、表示形式を変更する場合、何らかの設定にて行うことができませんので 複数の画像グループにしたい時 いくつかの画像をグループにして、ポップアップした状態でスライドさせながら見れるようにすることが簡単にできます。 先ほど画像のリンクを設置した際に指定したdatalightboxの値を同じもので固めればOKです。画像をポップアップ表示する方法 JavaScriptのライブラリであるjQueryを用いましょう。 CSSと組み合わすことになります。 実際に書いてみよう 以下に、画像をポップアップ表示するまでの基本の処理のサンプルコードを掲載しています。




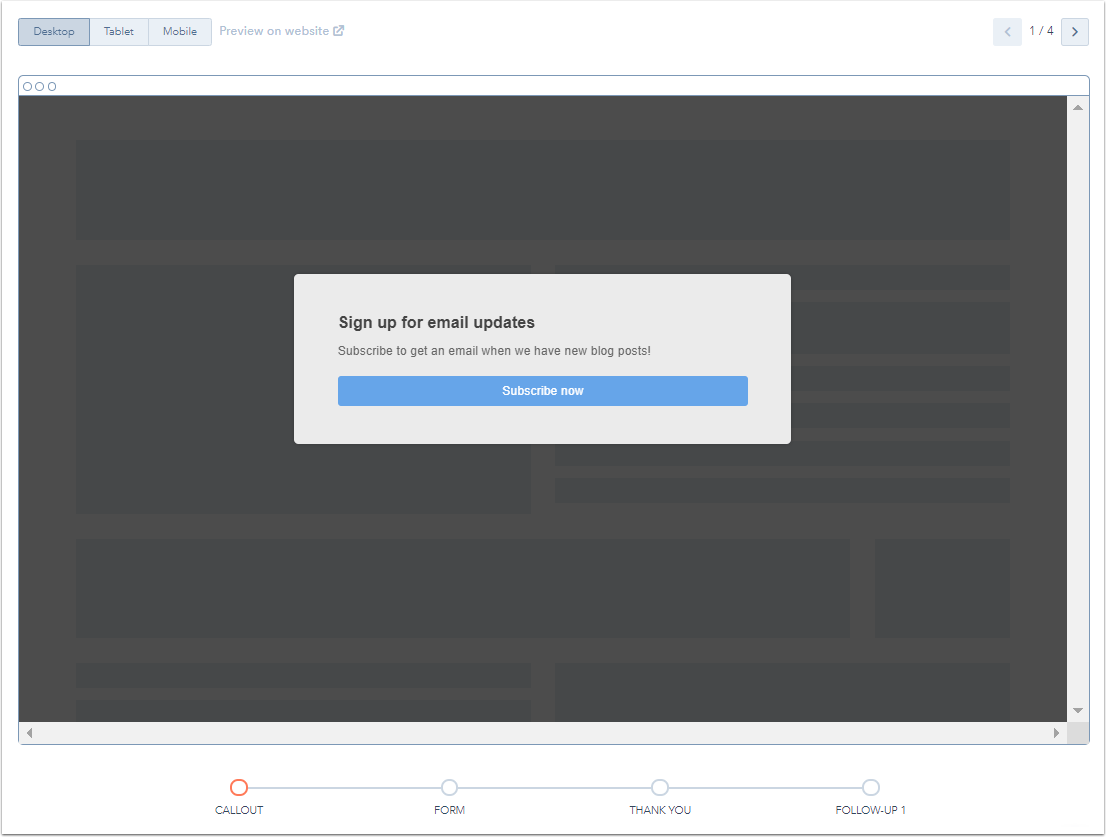
ポップアップフォームを作成する




伊勢丹新宿店でポップアップストア開催
1109 なんでもポップアップしてくれるモーダルウィンドウ系jQueryプラグインの使い方第2弾は Modaal です。 前回サンプル付きでをご紹介したMagnific Popupと比較しつつ解説していきます。 Modaalとは Modaalの基本的な使い方 画像(gallery)形式のポップアップ その時、ポップアップ画像以外の操作ができないように、背景に半透明の幕を掛けます。 再度ウィンドウ内をクリックしたら、ポップアップ表示を解除。 このようなツールは、fancyboxなど、いくつも公開されています。 しかも高機能で汎用的!オートリサイズ画像ポップアップスキン 縦のサイズが600ドット以上ある画像を600ドットに縮小して表示するスキンです。 スクロールバー無し画像ポップアップスキン Ver114までのように、スクロールバーを表示しないスキンです。




Cookie クッキー 使用同意を求めるポップアップについて Web制作会社 フリースタイルエンターテイメント




Mozilla Firefox ポップアップブロックを無効にする サポートセンター Wix Com
1415 最後に画像をポップアップさせるために a タグを記述します。 その際 a タグ内に「datalightbox=" ○○○ "」を追加すれば完成です。 ポップアップする画像を準備 画像クリックでポップアップさせる 画像をクリックしたときにポップアップするように Easy FancyBoxプラグイン をインストール、有効化します。 Easy FancyBoxプラグインのインストール 特別な設定は不要です。 画像をポップ 画像でできたポップアップのデモページ 最後にサービスのご紹介です。 ポップアップ作成ツールCAOを使えば、3分の簡単操作でWebサイトにポップアップを実装することができます




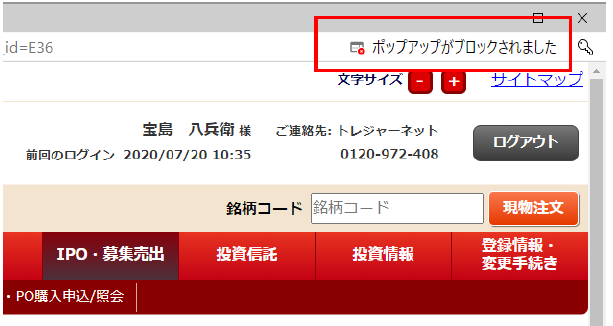
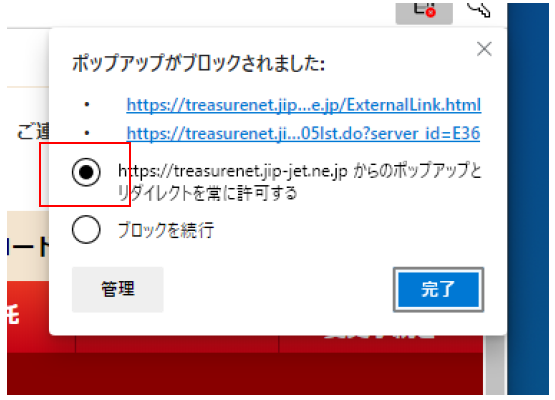
ポップアップブロックの解除方法 株式 先物取引のトレジャーネット




ポップアップブロック 解除 Safari Chrome Firefox Ie Iphone Windowsとmac ボクシルマガジン
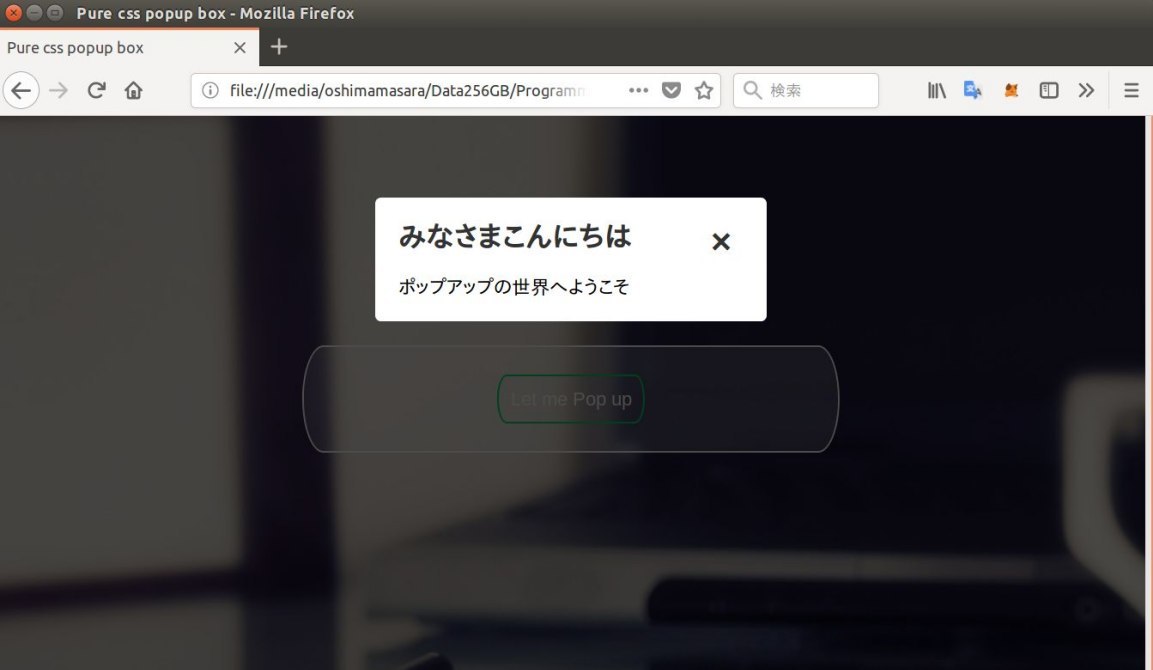
URL では、ポップアップ ウィンドウ内の画像、チャート、テキストをクリックしたときに開くまたは表示するアイテムへの URL またはパスを入力します。 画像への絶対パスを入力します。たとえば、 \\machineName\sharedDirectory\imageNamejpg または file///C\Users\temp\OperationsScheduledocx です。1105 ポップアップウィンドウとは、例えばこんな↓表示や × ここにポップアップウィンドウの中身を入れます。 画像も入りますし、動画も入ります。} photo01 {/*表示する画像*/ backgroundimage url("https//picsumphotos/700/500");




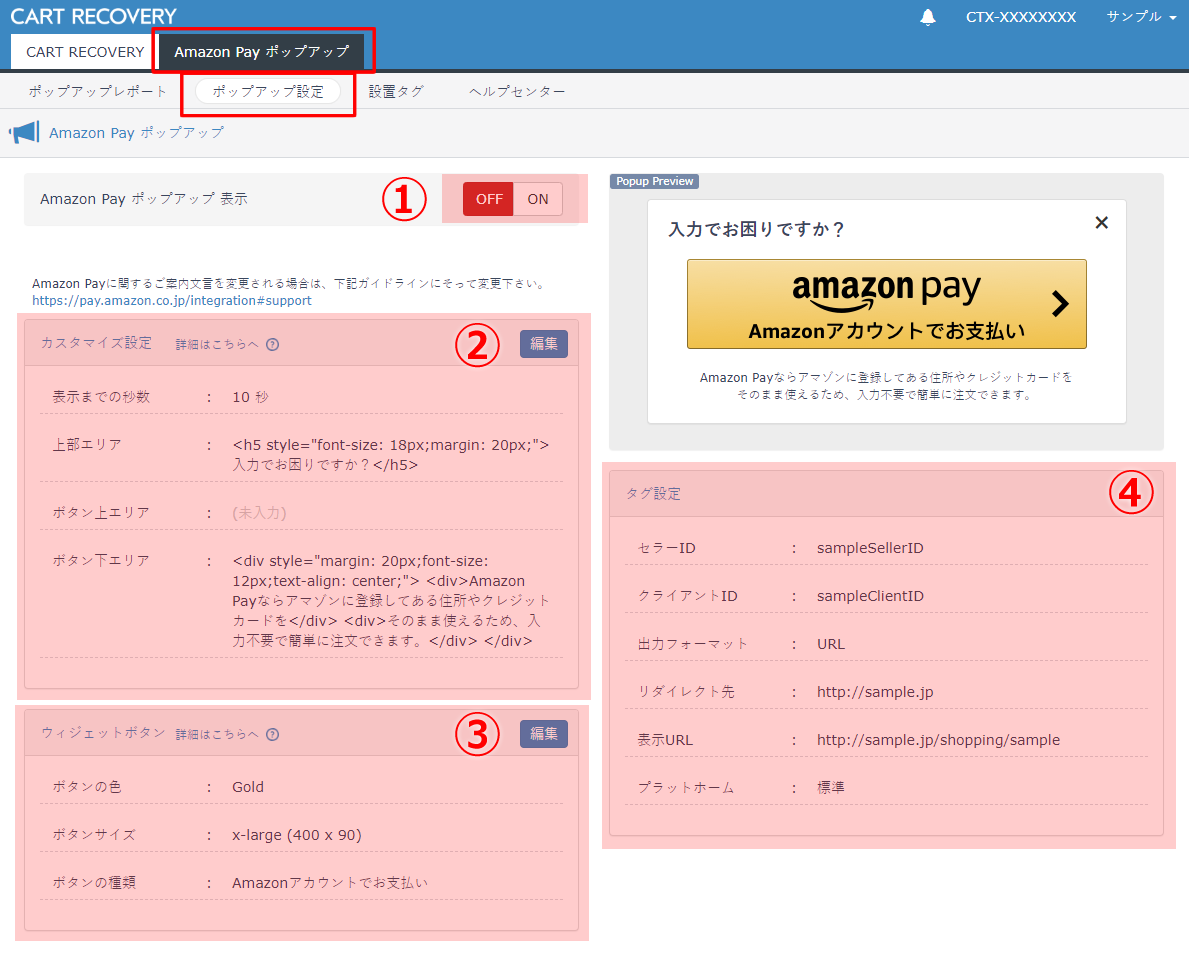
Amazon Pay ポップアップの表示設定 カートリカバリー ご利用マニュアル Cart Recovery さぶみっと 株式会社イー エージェンシー




ポップアップ 問題のある10個のトレンドと代替手段 U Site
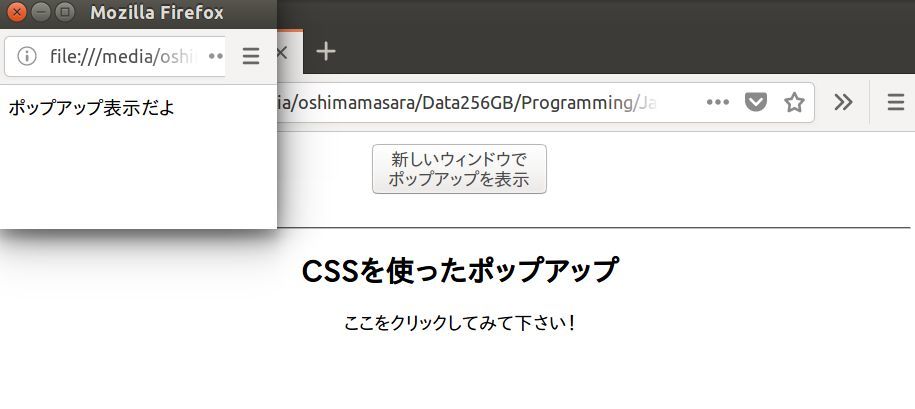
この記事では「 JavaScriptで表示する文字・画像・ポップアップのまとめ 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。0302 ポップアップで画像の細部を確認できるため、写真やイラスト等の 画像コンテンツを掲載・配布しているサイト等にオススメ です。 導入方法はプラグインを インストールして有効化するだ 簡単に画像のポップアップ! 「Lightbox」の実装方法 フロントエンド 目次 ダウンロード 使用するファイルについて CSS/JSの読み込み HTML<画像の挿入>




ポップアップシェルター コールマン オンラインショップ




ポップアップストア22事例 その5 販促会議デジタル版
画像を簡単なCSSでレスポンシブ,キーボードアクセシビリティ対応のポップアップ表示する WordPress界隈では、画像のポップアップは javascriptを使ったプラグインを利用するのが普通だと思います 画像は、クリックしたりしてもfocusやactiveは、使えないためLity とは? 画像や動画, 自作の要素など, なんでも良い感じにポップアップ表示してくれるプラグインです jQuery のプラグインで軽量かつレスポンシブにも対応しているので PC, SP 問わず手軽に導入できます Lity Lightweight responsive lightbox Install 下記を追加するだけです



ポップアップテント フルクローズ おしゃれ キャノピー付き 2 3人用 アウトドア キャンプ メッシュ Uvカット 耐水 軽量 防災グッズ 送料無料 Yct Viaggio ユープラス Paypayモール店 通販 Paypayモール




2 データでみる路面店舗のポップアップストア Cbre




Cssだけで実装 画像をクリックしてポップアップ表示する方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて




ポップアップメッシュテントt230 ポップアップt230 ニューテックジャパン 公式オンラインショップ




Pop Up Parade ポップアップパレード Gsc Pup Twitter



ポップアップブロック機能を無効にする手順について



Internet Explorer で ポップアップブロックを有効 無効に設定する方法 ドスパラ サポートfaq よくあるご質問 お客様の 困った や 知りたい にお応えします




Q ポップアップブロックって何ですか チエネッタ




Uxを考慮した効果的なポップアップの使い方とは Ux Milk




ポップアップブロック機能の設定について 登記 供託オンライン申請システム 登記ねっと 供託ねっと




開花するポップアップストア 新しいリテールスタイル Cbre




ポップアップブロックの解除方法 ご利用ガイド Misumi Vona ミスミ




Cssだけで実装 画像をクリックしてポップアップ表示する方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて




ポップアップブロック解除方法 Android 各種操作方法 情報支援センター 教育 研究 神戸学院大学




ポップアップシール 日々をたのしむ文房具 Hitotoki ファイルとテプラのキングジム




Windows 7 のポップアップブロック機能設定方法 立花証券ネットトレード ストックハウス



ポップアップブロックの解除方法について Mac Os Safari Jcomサポート




Btsポップアップストア Bts Pop Up Space Of Bts Bts




Jo1のポップアップストアがお台場にオープン 限定グッズ販売や直筆サイン展示 音楽ナタリー




ポップアップストア 出店が3年で34 増 原宿 表参道が人気 流通ニュース




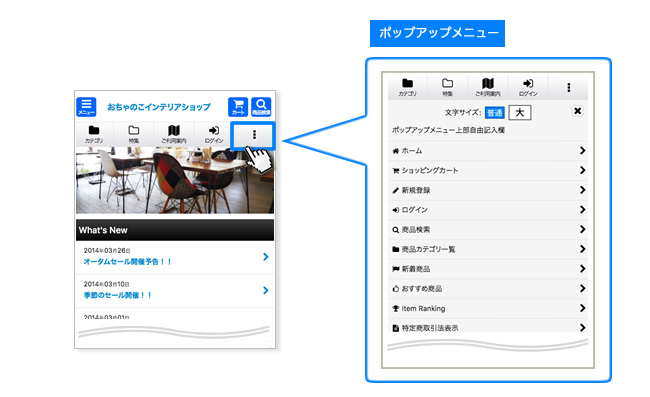
よくある質問 ポップアップメニュー設定 スマートフォン版html5テンプレート




Windows 10 のポップアップブロック機能設定方法 立花証券ネットトレード ストックハウス




カーソルや警告ポップアップウィンドウなどで冷蔵庫がwindowsっぽくなるマグネット ギズモード ジャパン



マーケティングオートメーション Wonder のポップアップ機能が凄い Webマーケティングの情報をデリバリー Deliways




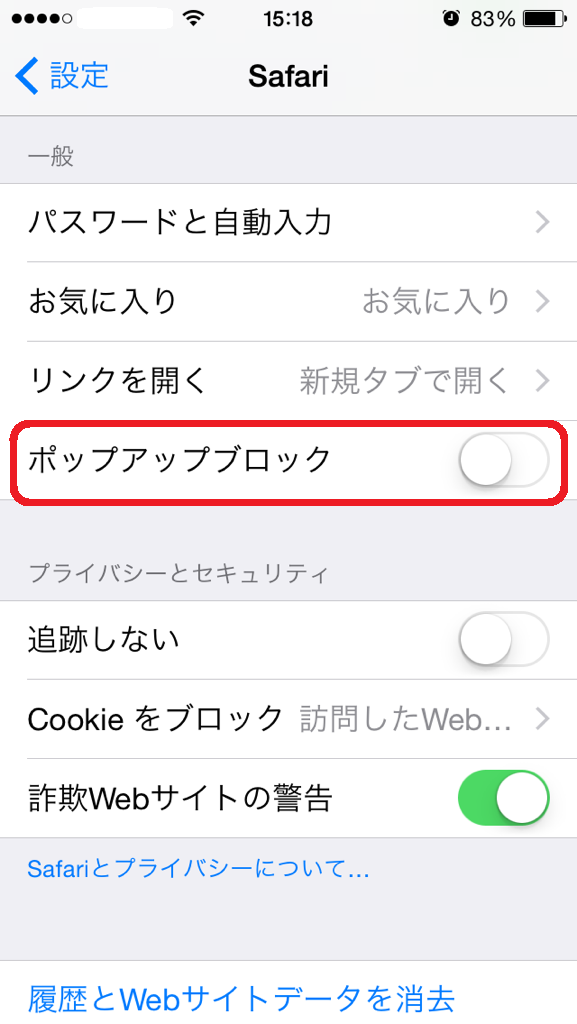
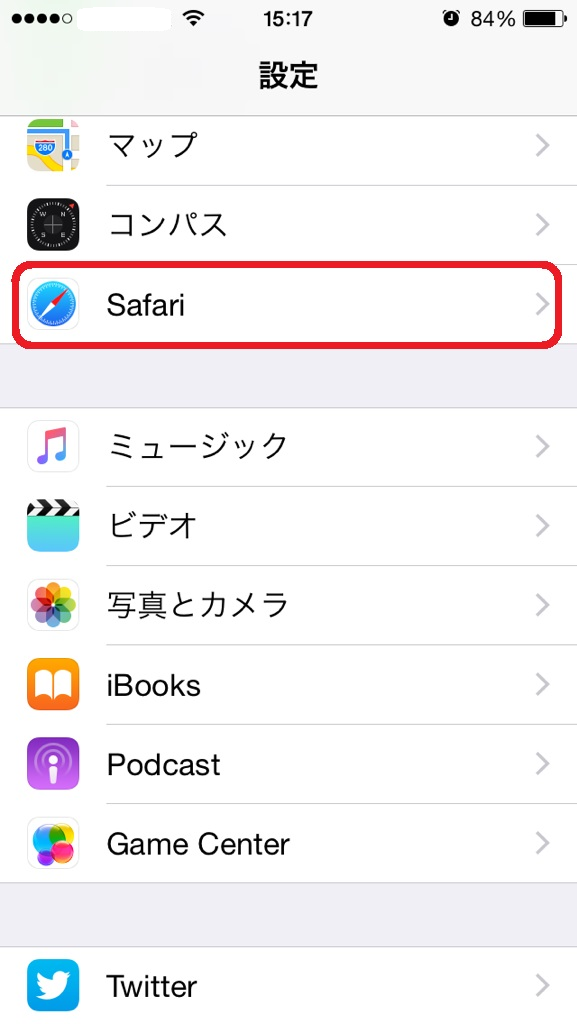
Iphone Safari のポップアップブロック解除方法 茨城キリスト教大学




Q ポップアップブロックって何ですか チエネッタ




ポップアップ広告とは ポップアップの出るサイト出ないサイトの比較 Trym Laboratory




ポップアップ ウィンドウ Web デザインの要素 ログインと登録ポップアップ ウィンドウ ポップアップ ウィンドウです のイラスト素材 ベクタ Image




Promotion Popup By Secomapp でポップアップを表示しよう Ecレシピ




カフェ機能付きポップアップストア Onestop




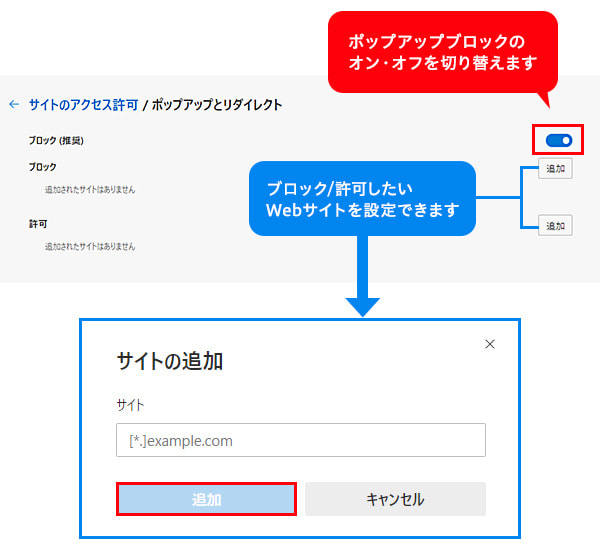
ポップアップブロックを有効や無効にする設定方法を知りたい Microsoft Edge 会員サポート So Net



ポップアップブロックの解除方法について Mac Os Safari サポート




ミッフィー Pinkoi の期間限定ポップアップストアが渋谷で開催 Report Hanako Tokyo




Iphone Safari のポップアップブロック解除方法 茨城キリスト教大学




体験型ストアb8taが国内初のポップアップストア形式店舗を福岡市内3拠点で4月から展開 Techcrunch Japan




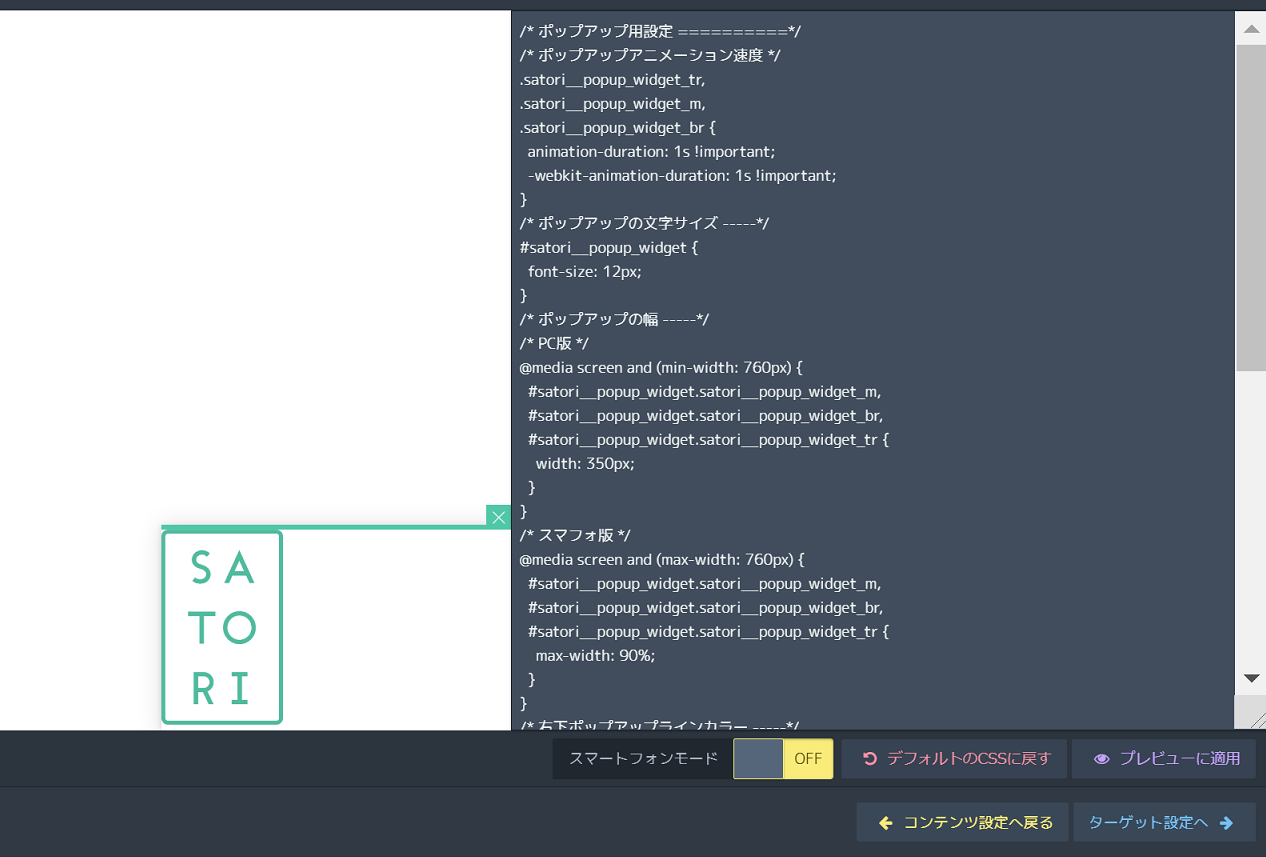
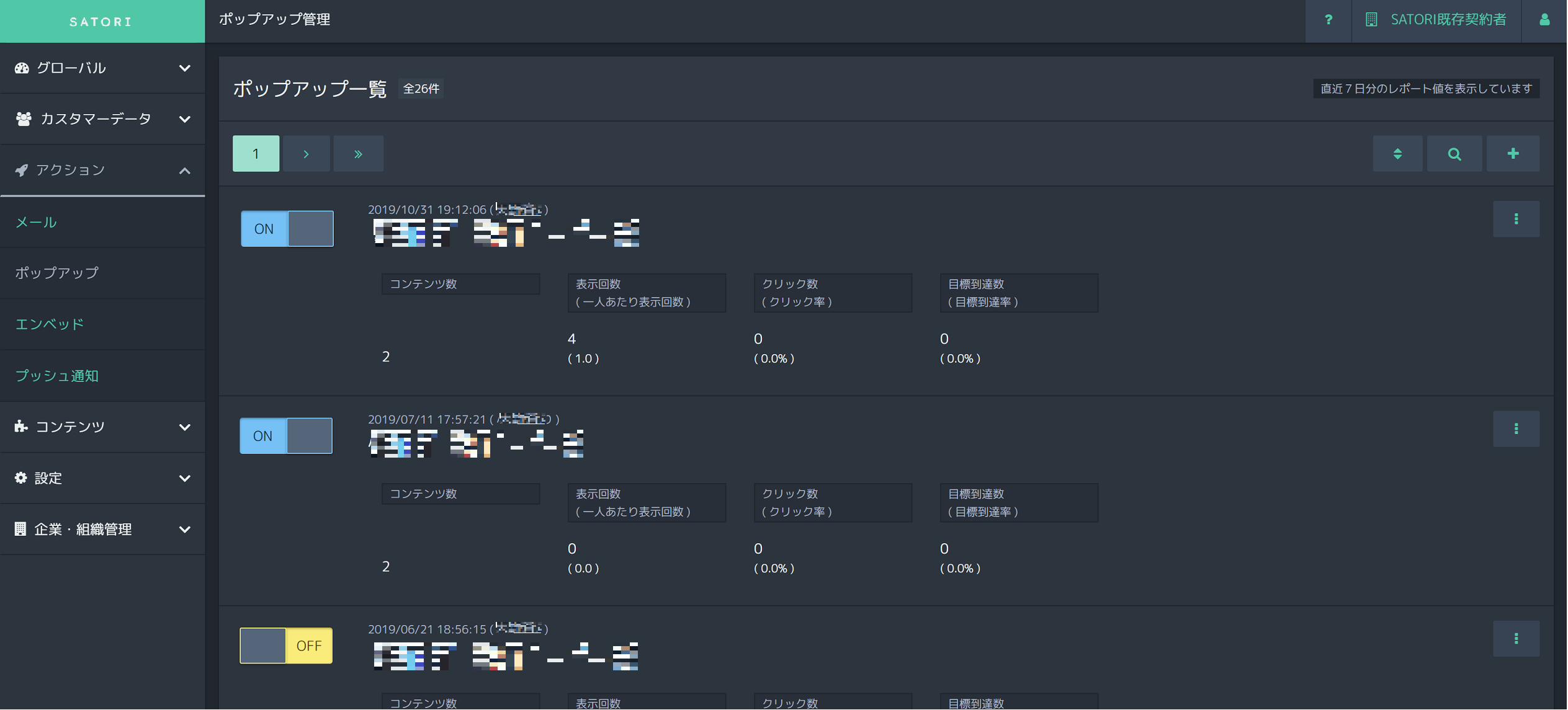
ポップアップ について Satoriサポートセンター




ポップアップシール 日々をたのしむ文房具 Hitotoki ファイルとテプラのキングジム



ポップアップブロックの解除方法について Internet Explorer サポート




ポップアップ ブラインド M モンベル




Kddiとfacebook Japan 新しいショッピング体験のコンセプトストア フューチャーポップアップストア をオンラインで開設 Facebookについて




Ux改善手法としてのポップアップ活用法とは 株式会社sprocket




ポップアップスタンプ と エフェクトスタンプ の審査リクエストの受付開始について Lineスタンプ公式ブログ




Chrome 80では サイト訪問時のポップアップを自動で拒否する機能 が追加される Gigazine




画像をクリックしたら 拡大画像がポップアップで表示される方法




令和時代の ポップアップストアpr を最新事例から読み解く Pr Times渡邉梨夏子 パブリックファースト Vol 4 Kakeru かける




Javascriptを使ったポップアップウィンドウの表示方法 Codecampus




Javascript Jquery Css ポップアップ写真画像をブラウザのウインドウサイズに合わせて拡大縮小できるようにした 晴歩雨描




ポップアップブロック 解除 Safari Chrome Firefox Ie Iphone Windowsとmac ボクシルマガジン



ポップアップ拡大画像 プラグインツールを使わずに作成




ポップアップストアを出店するなら 今注目を浴びるポップアップスペース5選 Ferret




ポップアップマグネット Expolinc




Javascriptを使ったポップアップウィンドウの表示方法 Codecampus




ポップアップブロックの解除方法 株式 先物取引のトレジャーネット




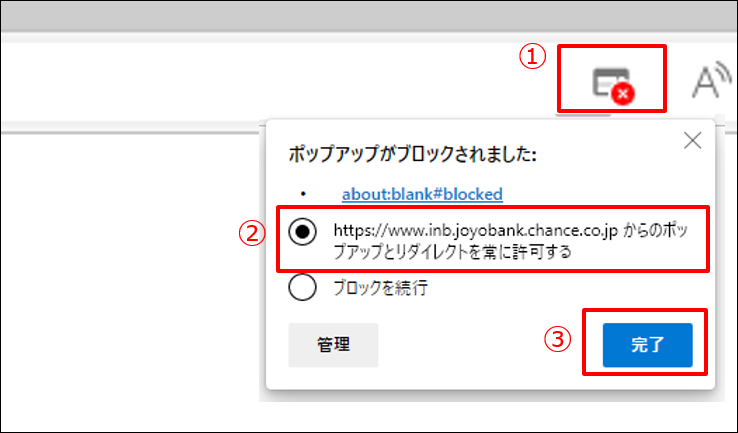
ポップアップブロックの解除方法 常陽銀行




ポップアップ広告の開発者が謝罪 最も嫌われているツール Cnet Japan




驚きと感動を 野毛印刷歴代ポップアップカードをご紹介




Paper Folding For Pop Up ポップアップデザインサンプル帖 吉田 美幸 本 通販 Amazon




ポップアップ について Satoriサポートセンター



ポップアップ Pop Up ポップアップブロック とは パソコン用語解説




アルバムポップアップ いろはショップオンライン




Ux改善手法としてのポップアップ活用法とは 株式会社sprocket



Internet Explorer で ポップアップブロックを有効 無効に設定する方法 ドスパラ サポートfaq よくあるご質問 お客様の 困った や 知りたい にお応えします




Moma ポップアップカード デイジー 6枚セット デイジー 6枚セット オフィス




Casetify 渋谷parcoポップアップストアがオープン Casetagram Limitedのプレスリリース




Uxを考慮した効果的なポップアップの使い方とは Ux Milk




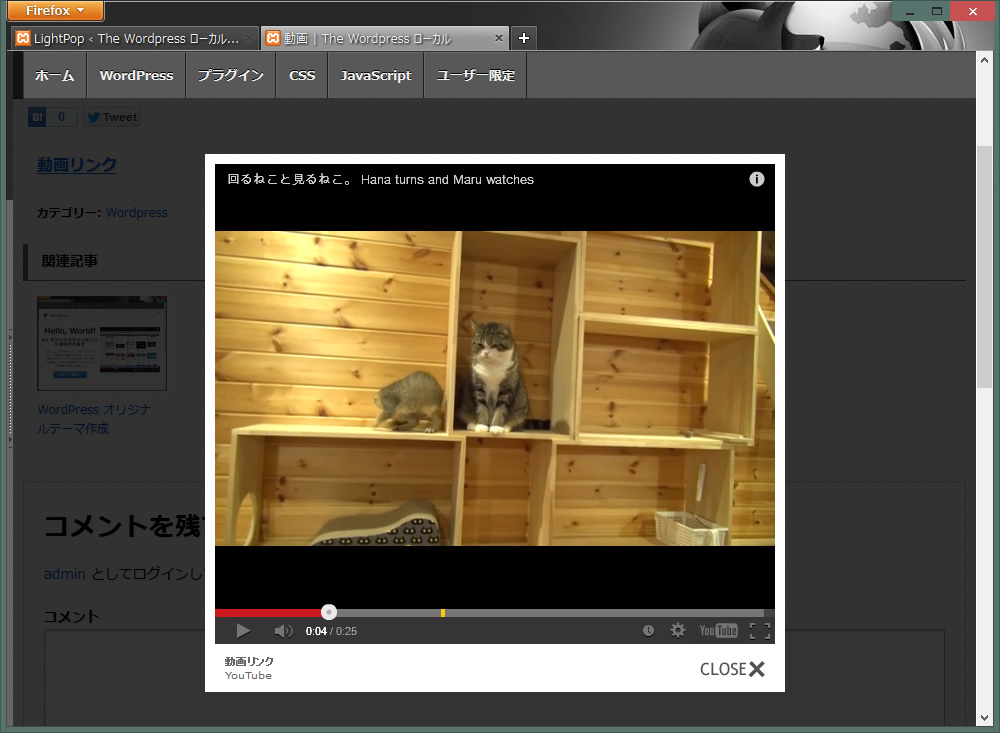
画像や動画をポップアップし再生 Plus Wordpress




ポップアップブロック 解除 Safari Chrome Firefox Ie Iphone Windowsとmac ボクシルマガジン




ポップアップブロック解除方法 Android 各種操作方法 情報支援センター 教育 研究 神戸学院大学



Youtubeをポップアップウィンドウで表示するプラグイン Lightbox Plus Colorbox 中小企業のウェブ集客




Moma ポップアップカード レインボー 6枚セット レインボー 6枚セット オフィス



Google Chrome でポップアップブロックを解除する Jcomサポート




おしらせのポップアップ機能が追加されました 医院ホームページ制作システム Wevery ウェブリィ




Astroのポップアップストアを渋谷で17日から開催 Astro Roroha Lovely Christmas Pop Up In Japan タワーレコード株式会社のプレスリリース




Nec Lavie公式サイト サービス サポート Q A Q A番号




離脱率 Cv率大幅改善 離脱防止ポップアップツールpopeeとは 株式会社hide Seek ハイドアンドシーク




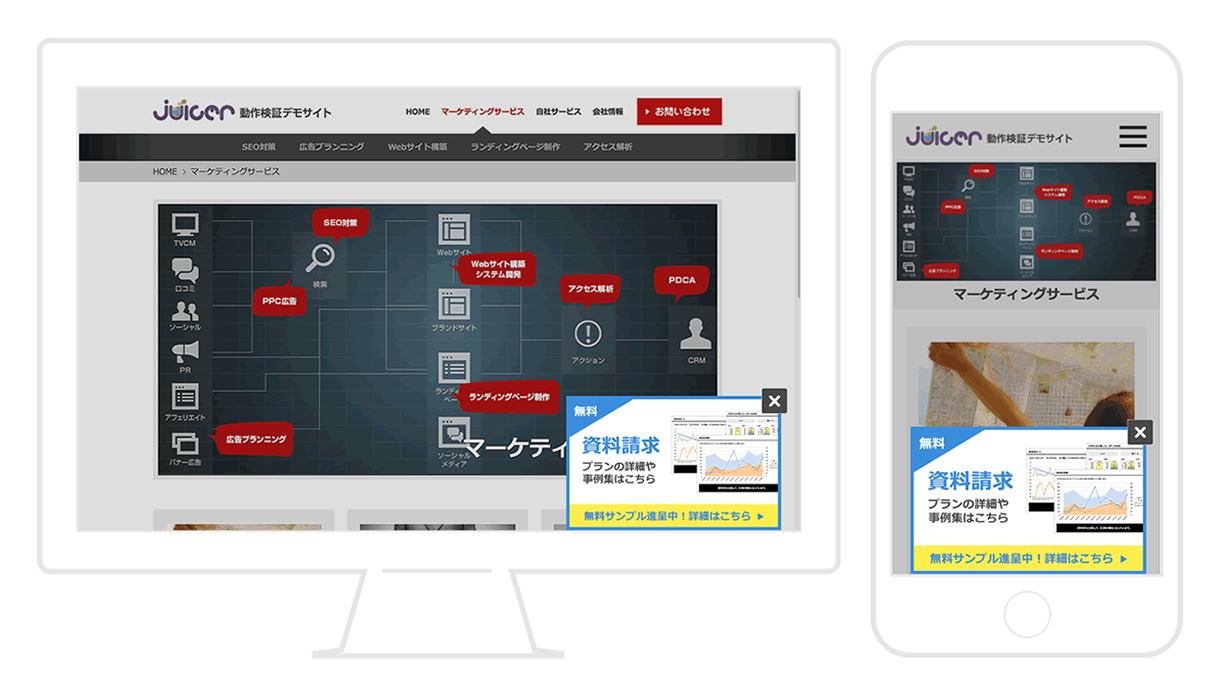
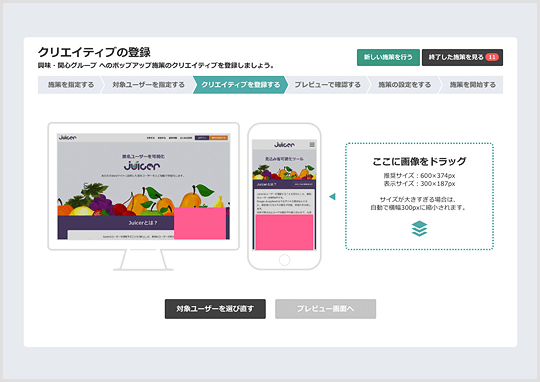
無料のポップアップ機能をリリースしました ユーザー分析dmp Juicer




Cssだけで実装 画像をクリックしてポップアップ表示する方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて




Ec 通販サイト向け ポップアップストア 支援に役立つサイト Ecのミカタ




映画 すみっコぐらし とびだす絵本とひみつのコ ポップアップbook サンエックス 主婦と生活社 本 通販 Amazon




ポップアップバナー ユーザー分析dmp Juicer




ポップアップ広告とは ポップアップの出るサイト出ないサイトの比較 Trym Laboratory




初心者でもok Jqueryで説明文のポップアップを自作する方法 侍エンジニアブログ




ポップアップブロック設定の解除方法 オリックス銀行




Javascriptでモーダル ポップアップ を表示させる方法 Tech Dig




偽のポップアップをブロック 無効にする方法 Mcafee Blogs




ポップアップストア22事例 その2 販促会議デジタル版



コメント
コメントを投稿